So friends in this article we will learn about HTML. Firstly, we will know what HTML is and why we are using HTML and then we will learn where to use html and how? so let’s begin.
What is HTML? Full form of HTML?
- HTML stands for hypertext markup language.
- it is used to create structured content on the web.
- The extension of the HTML file is .html
- HTML is a combination of hypertext and markup language.

The history of HTML
Let us give an overview of the history of HTML
- the father of HTML is Tim Berners-Lee, he created HTML in 1991 but he did not officially release it.
- 1993: HTML 1
- 1995: HTML 2
- 1997: HTML 3
- 1997: HTML 4
- 2014: HTML 5
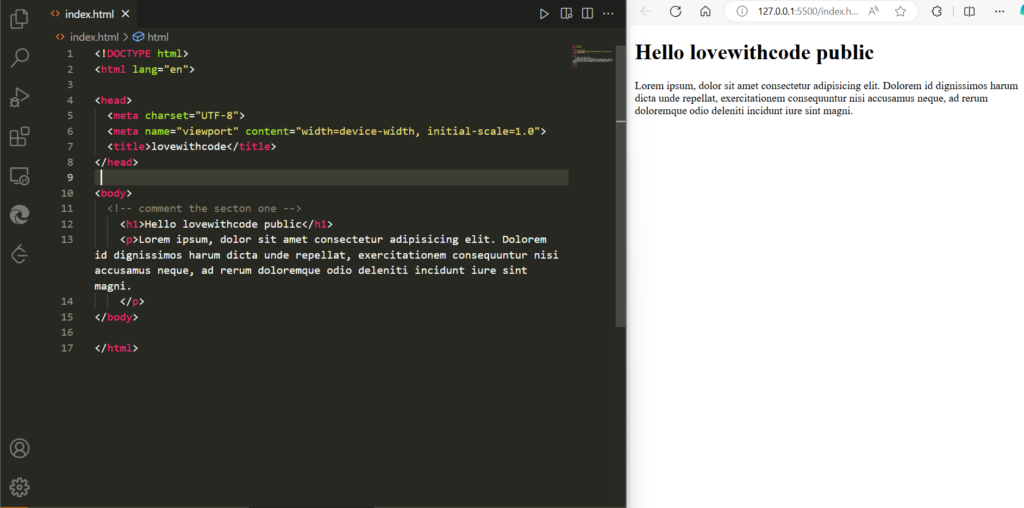
The basic structure of HTML | Print “hello world” in HTML.
<!doctype html>
<html>
<head>
<title>lovewithcode </title>
</head>
<body>
<p> "hello world !!"</p>
</body>
</html>
Features of HTML
- It is a markup language.
- HTML is platform-independent.
- It helps add audio, video, and images to a web page.
- it is effortless to learn and use.
HTML Elements and Tags
The element consists of a starting tag, content, and ending tag, which lets us understand the simple HTML program.
<h1> LOVEWITHCODE.COM</h1>
here,
<h1> :- opening and staring tag
LOVEWITHCODE.COM :- Content
</h1>:- closing and ending tag
Some basic tags of HTML
HTML semantic tags and non-semantic tags are below.
Semantic tag
- <header>
- <nav>
- <footer>
- <article>
- <aside>
- <section>
- <main>
Non-Semantic tags
- <div>
- <spam>
Some important tags of HTML
- heading tags
- paragraph tag
- div tag
- spam tag
- form tag
- nav tag
- footer
- section
- break
- main
Text editor for HTML
The text editor is used to write the HTML code, there are many text editors where you write your HTML code. In this article, I give you the top 4 HTML code editors.
what is the attribute in HTML with an example
- Attributes are used inside the tag.
- Attributes provide additional information about the element.
Some Examples of attributes
- href –href is used to specify the URL of the page, and href is used inside the anchor tag. <a href=“https://lovewithcode.com/“></a>
- Src –src means source, which is used inside the image tag. <img src=”photo.jpg”>
- height & width — it is used to increase the height and width of images or videos on the web page. <img src=”link.jpg” width=”500″ height=”600″>

How to comment in HTML
the comment is a part of code that can not be read by the browser and does not print, commenting code in HTML is helpful for teamwork and it helps to comment code in HTML.
<!– comment for HTML –> | (press ctrl + / ) in your keyboard for comment in html.

tutorial for HTML
if you want to search the tutorial for html then I give you the link to learn html from the best YouTube. One of the YouTube name codewithharry you can watch his tutorial on HTML, click the link, and watch the tutorial of HTML
codewithharry html, apna collage, collage wala, freecodecamp
Conclusion
In this article, we learned about HTML not completely but we saw the basics of HTML elements and tags, attributes, the structure of HTML and so on don’t worry guys next article will be soon in our article we will see only the basics of coding and tricks, if you enjoy this article please give me feedback …
6 thoughts on “Introduction to HTML | What is HTML?”